……
(1)-(10)的备选答案:
A.submit B. C.text D.post E.num2
<br/> F. Randomize G.& H.password I. verifycode J. loop</div><br/><div ></div></div>
<div class="mt-3">
<hr />
<p>
<span class="text-success font-weight-bold">参考答案</span>
<button class="btn btn-primary ml-2" onclick="ShowAskAnswerByPay('bXADZZ')">查看</button>
</p>
</div>
</div>
</div>
<!--./card-->
<div class="card mt-3 bg-success text-white" id="qanswer" style="display:none;">
<div class="card-body" id="qanswer_content"></div>
</div>
<!--./card-->
<div class="card mt-3 text-success">
<div class="card-header">参考解析</div>
<div class="card-body">
解析:问题1:
<br/>(1) B (2)D (3)C (4)H (5)F
<br/>(6)G (7)E (8)J (9)I (10)A
</div>
</div>
<div class="card mt-3">
<div class="card-header"><h5 class="h5 font-weight-bold">更多 “【说明】
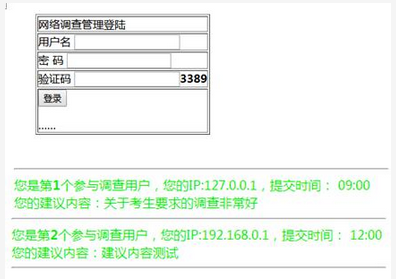
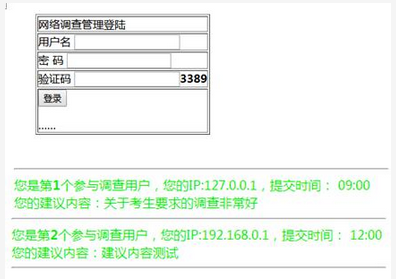
某网络调查系统采用ASP+Access开发,其后台管理登录页面如图4-1所示,网络查页面如图4-2所示。
【问题1】(10分)
以下是该网络调查后台管理登录页面的部分html代码,请根据图4-1将(1)-(8)的空缺代码补充完整。
…..(1) 网络调查管理登陆 网络调查管理登陆 ……..用户名;密码; 验证码;……
(1)-(10)的备选答案:
A.submit B. C.text D.post E.num2
F. Randomize G.& H.password I. verifycode J. loop” 相关考题</h5></div>
<div class="card-body">
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>
地质“三书”是指()
A、采区地质说明书、回采工作面地质说明书、掘进工作面地质说明书B、采区设备说明书、顶板结构说明书、底板岩性说明书C、地质构造说明书、顶板结构说明书、底板岩性说明书D、煤层地质说明书、顶板岩性说明书、底板岩性说明书
</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/iVqnOx.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>
在公文写作中,说明的主要方法包括( )。A.定义说明B.议论说明C.分类说明SXB
在公文写作中,说明的主要方法包括( )。A.定义说明B.议论说明C.分类说明D.数字说明
</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/Sg2S7o.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>
说明技法包括()
A.分类说明B.定义说明C.诠释说明D.类比说明
</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/Sq4pqV.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>
符合数据说明顺序规范的是( )。
A. 全程量说明、局部量说明、类型说明、常量说明B. 全程量说明、局部量说明、常量说明、类型说明C. 类型说明、常量说明、全程量说明、局部量说明D. 常量说明、类型说明、全程量说明、局部量说明
</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/SnJUeS.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>
在公文写作中,说明的主要方法包括( )。A.定义说明B.议论说明C.分类说明D.数字说明
</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/kxrL2L.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>预算定额的说明包括( )。A、定额总说明、分部工程说明及分项工程说明
B、分部工程说明及单项工程说明
C、定额总说明及分部工程说明
D、定额总说明、分部工程说明、分项工程说明及其他工程说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/bjmPZK.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>根据工作说明书所说明的对象不同,可以把工作说明书分为( )。A.岗位工作说明书
B.部门工作说明书
C.公司工作说明书
D.行业公司说明书
E.全球工作说明书</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/bxMII8.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>EXPRESS语言通过一系列的说明来进行描述,这些说明主要包括()。
A.类型说明(Type)
B.实体说明(Entity)
C.规则说明(Rule)
D.函数说明(Function)
E.材料说明(Materials)</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/brhk4K.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>为了突出鹰眼的特点,文中主要采用的说明方法是:A.数字说明与举例说明。
B.举例说明与比较说明。
C.比较说明与比喻说明。
D.比喻说明与数字说明。</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/8ASKdK.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>根据工作说明书所说明的对象不同,可以把工作说明书分为()。A:岗位工作说明书
B:部门工作说明书
C:公司工作说明书
D:行业公司说明书
E:全球工作说明书</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/8fXM5Y.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>调查报告的表达方式以说明为主,包括()说明、()说明、()说明。</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/tH4QFx.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>园林工程预算定额的文字说明部分主要分为()等。A、总说明B、分部工程说明C、分节说明D、施工说明E、决算说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/YPDkiD.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>EXPRESS语言通过一系列的说明来进行描述,这些说明主要包括()。A、类型说明(Type)B、实体说明(Entity)C、规则说明(Rule)D、函数说明(Function)E、材料说明(Materials)</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/YVDoCW.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>IPO图中不包括()A、输入说明B、输出说明C、算法说明D、存储说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/a29JED.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>一个完整的pascal 程序由程序首部,说明部分及执行部分组成,其说明部分的次序为()A、常量说明,类型说明,变量说明,标号说明,过程说明B、标号说明,类型说明,变量说明,常量说明,过程说明C、标号说明,常量说明,类型说明,变量说明,过程说明D、类型说明,变量说明,标号说明,过程说明,常量说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/aZibwp.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>财经应用写作中常用的说明技法主要有()A、介绍性说明B、解释性说明C、定义说明D、分类说明E、比较说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/afJ5oI.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>按照一定的标准将需要说明的对象划分为不同的类别加以说明的方法是()。A、概括说明B、分类说明C、定义说明D、引用说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/AB17vp.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>运用对比的方法所进行的说明为()。A、概括说明B、定义说明C、分类说明D、比较说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/AoQ8PF.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>评估对象的约谈说明可以采取()形式进行。A、当面说明B、电话说明C、书面说明D、电子邮件说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/AJZa5N.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>会计专业文书常用的说明方法有()A、定义说明B、比较说明C、数字说明D、图表说明E、举例说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/ge23RW.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>()是以解释的方式说明事物。A、定义说明B、诠释说明C、分类说明D、比较说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/gxFwm8.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>单选题一个完整的pascal 程序由程序首部,说明部分及执行部分组成,其说明部分的次序为()A
常量说明,类型说明,变量说明,标号说明,过程说明B
标号说明,类型说明,变量说明,常量说明,过程说明C
标号说明,常量说明,类型说明,变量说明,过程说明D
类型说明,变量说明,标号说明,过程说明,常量说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/H54TbS.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>判断题财经应用写作中常用的说明技法主要有定义说明、分类说明、举例说明、比较说明。A
对B
错</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/H3u8xf.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>多选题财经应用写作中常用的说明技法主要有()A介绍性说明B解释性说明C定义说明D分类说明E比较说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/5edqlW.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>单选题运用对比的方法所进行的说明为()。A
概括说明B
定义说明C
分类说明D
比较说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/IuzRIn.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>多选题EXPRESS语言通过一系列的说明来进行描述,这些说明主要包括()。A类型说明(Type)B实体说明(Entity)C规则说明(Rule)D函数说明(Function)E材料说明(Materials)</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/G8g0lv.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>单选题预算定额的说明包括()。A
定额总说明、分部工程说明及分项工程说明B
分部工程说明及单项工程说明C
定额总说明及分部工程说明D
定额总说明、分部工程说明、分项工程说明及其他工程说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/GBf5Tn.html">查看答案</a>
</div>
<hr />
</div>
<div class="question">
<div class="qtitle">
<span class="badge badge-pill badge-warning text-white p-2">考题</span>
<span>多选题会计专业文书常用的说明方法有()A定义说明B比较说明C数字说明D图表说明E举例说明</span>
</div>
<div class="text-right mt-2">
<a class="btn btn-info btn-sm" href="/ask/PXppyL.html">查看答案</a>
</div>
</div>
</div>
</div>
<!--./card-->
</div>
<div class="col-md-4">
<div class="card">
<div class="card-header">热门标签</div>
<div class="card-body">
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="/c/ih34ak.html">UPS理论</a></li>
<li class="list-group-item"><a href="/c/ihog8W.html">微软认证考试</a></li>
<li class="list-group-item"><a href="/c/ihK6OX.html">穿T恤听古典音乐</a></li>
<li class="list-group-item"><a href="/c/ihMLu8.html">中国银行(派驻经理)考试</a></li>
<li class="list-group-item"><a href="/c/ihFdYk.html">小学教师资格证</a></li>
<li class="list-group-item"><a href="/c/i7Q6VV.html">IBM(000-180)</a></li>
<li class="list-group-item"><a href="/c/i7Q4rP.html">“习近平新时代中国特色社会主义思想学习纲要”专项答题(八)</a></li>
<li class="list-group-item"><a href="/c/ihLOKX.html">物理学</a></li>
<li class="list-group-item"><a href="/c/ihWoCX.html">大学选修课</a></li>
<li class="list-group-item"><a href="/c/ihLzeI.html">大学试题(伦理学)</a></li>
<li class="list-group-item"><a href="/c/ihENOT.html">山东住院医师医学影像科</a></li>
<li class="list-group-item"><a href="/c/ihw6OI.html">热工设备安装与调试</a></li>
<li class="list-group-item"><a href="/c/ihUODH.html">汉语言文学知识</a></li>
<li class="list-group-item"><a href="/c/ihTJ0N.html">方剂学</a></li>
<li class="list-group-item"><a href="/c/ih0h1r.html">00195导游业务</a></li>
<li class="list-group-item"><a href="/c/ih9C1f.html">中国工业清洗协会职业技能证考试</a></li>
<li class="list-group-item"><a href="/c/ihBO4k.html">专项业务类资格考试</a></li>
<li class="list-group-item"><a href="/c/ihZjdD.html">甘肃住院医师放射肿瘤科</a></li>
<li class="list-group-item"><a href="/c/ihzzC8.html">微生物检验(主管技师)相关专业知识</a></li>
<li class="list-group-item"><a href="/c/ihV8tF.html">海盐晒制工</a></li>
</ul>
</div>
</div>
<!--./card-->
<!--./card-->
<div class="card mt-3">
<div class="card-header">最新试卷</div>
<div class="card-body">
<ul class="list-group list-group-flush">
<li class="list-group-item"><a href="/paper/id8DbN.html" target="_blank">202401质量工程师测试试题(网友回忆版)含答案</a></li>
<li class="list-group-item"><a href="/paper/idYI09.html" target="_blank">2404全国信息技术应用考试冲刺练习</a></li>
<li class="list-group-item"><a href="/paper/idYtAn.html" target="_blank">244资料员综合练习(含答案)</a></li>
<li class="list-group-item"><a href="/paper/idYHQK.html" target="_blank">20244药学类测试试题(网友回忆版)含答案</a></li>
<li class="list-group-item"><a href="/paper/id84Vn.html" target="_blank">2024汉语言文学(本科)精选试题</a></li>
<li class="list-group-item"><a href="/paper/id8RDe.html" target="_blank">202401跨文化管理冲刺练习</a></li>
<li class="list-group-item"><a href="/paper/id8ahk.html" target="_blank">24二建继续教育冲刺练习(含答案)</a></li>
<li class="list-group-item"><a href="/paper/id8gS6.html" target="_blank">2024国家开放大学模拟试卷</a></li>
<li class="list-group-item"><a href="/paper/idYIkV.html" target="_blank">24资料员测试试题(网友回忆版)含答案</a></li>
<li class="list-group-item"><a href="/paper/idYhMh.html" target="_blank">244项目管理师冲刺练习</a></li>
</ul>
</div>
</div>
<!--./card-->
<!--广告-->
<div class="mt-3 text-center">
<div class="_kc5jjc5090r"></div>
<script type="text/javascript">
(window.slotbydup = window.slotbydup || []).push({
id: "u6465589",
container: "_kc5jjc5090r",
async: true
});
</script>
</div>
</div>
</div>
<!--./row-->
<div class="mt-5"></div>
</main>
</div>
<div class="modal fade" id="msg_modal" tabindex="-1" role="dialog" aria-labelledby="msg_modal_title" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="msg_modal_title"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p id="msg_modal_text"></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div><!--./msg_modal-->
<div class="modal fade" id="pay_modal" tabindex="-1" role="dialog" aria-labelledby="pay_modal_title" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="pay_modal_title">充值VIP继续使用</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<iframe src="/Question/Pay" height="528" style="width:100%" frameborder="0"></iframe>
</div>
</div>
</div>
</div><!--./pay_modal-->
<!-- border-top footer text-muted -->
<div class="footer">
<div class="mt-3">
<p class="text-center">
<a class="text-muted" href="/about" target="_blank">关于我们</a>
<a class="text-muted" href="/about/duty" target="_blank">免责声明</a>
<a class="text-muted" href="/sitemap.html" target="_blank">站点地图</a>
</p>
<p class="text-center text-muted">
© 2002 - 2025 - 无锡行者行网络科技有限公司 版权所有 <a class="text-muted" href="https://beian.miit.gov.cn/" target="_blank">苏ICP备19072314号-1 </a>
</p>
</div>
</div>
<script src="https://s2.pstatp.com/cdn/expire-1-M/jquery/3.5.1/jquery.min.js"></script>
<script src="https://s3.pstatp.com/cdn/expire-1-M/bootstrap-v4-rtl/4.3.1-0/js/bootstrap.bundle.min.js"></script>
<script src="/js/site.js?v=94yFMIt-bsk5e3PxdziVmmwSzhv6ZQ0BIEFSHAi_BZ0"></script>
<script type="application/ld+json">
{
"@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld",
"@id": "https://www.51tk.com/ask/bXADZZ.html",
"title":"【说明】
某网络调查系统采用ASP+Access开发,其后台管理登录页面如图4-1所示,网络查页面如图4-2所示。
【问题1】(10分)
以下是该网络调查后台管理登录页面的部分html代码,请根据图4-1将(1)-(8)的空缺代码补充完整。
…..(1) 网络调查管理登陆 网络调查管理登陆 ……..用户名;密码; 验证码;……
(1)-(10)的备选答案:
A.submit B. C.text D.post E.num2
F. Randomize G.& H.password I. verifycode J. loop",
"images": ["https://assets.51tk.com/51tkqa.jpg"],
"description": "【说明】
某网络调查系统采用ASP+Access开发,其后台管理登录页面如图4-1所示,网络查页面如图4-2所示。
【问题1】(10分)
以下是该网络调查后台管理登录页面的部分html代码,请根据图4-1将(1)-(8)的空缺代码补充完整。
…..(1) 网络调查管理登陆 网络调查管理登陆 ……..用户名;密码; 验证码;……
(1)-(10)的备选答案:
A.submit B. C.text D.post E.num2
F. Randomize G.& H.password I. verifycode J. loop",
"pubDate": "2022-09-25 06:15:40"
}
</script>
<script>
var im = navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null;
if (im) {
window.location.href = "https://m.51tk.com/ask/bXADZZ.html";
}
</script>
<script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script>
<script>LA.init({id: "JhUst4cKudwZaUHC",ck: "JhUst4cKudwZaUHC"})</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?752aa1b298a5021be29b6930d589c27f";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!-- 多条广告如下脚本只需引入一次 -->
<script type="text/javascript" src="//cpro.baidustatic.com/cpro/ui/cm.js" async="async" defer="defer">
</script>
</body>
</html>
|